如何制作学术PPT

目录
警告
本文最后更新于 2021-10-19,文中内容可能已过时。
怎样做好一个学术型汇报PPT
Before The Article
原视频链接:https://www.ibiology.org/professional-development/scientific-presentations/
你可以选择直接看这个视频:
Font
Font selection

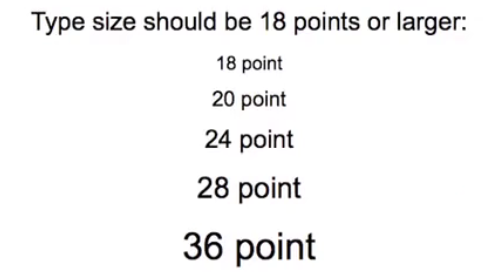
Font size

注意
参考文献使用14 point大小,放在底部
No capitalize Words
No fancy background
突出对比度(黑色/蓝色字体,可按照场景选择深色或浅色的纯色背景)
Heading
每一页PPT都有一个特定的小标题(突出讲解的内容)

列表项数不要过多,可以给列表的条目加上动画,依次展示

Contents
注意留白

一页PPT只放一张图片

控制每张PPT展示的信息量

不要将太多数据挤在一张PPT,化繁为简,突出重点,用恰当的数据说明观点

将图片中的无用信息(演讲无关)去掉

不要使用浮夸的幻灯片切换动画(除非为了你的说明需要)

Conclusion